”linux theme icons icon-theme papirus papirus-theme papirus-icon-theme LinuxShell“ 的搜索结果
icon图标库的用法
hobby-icon:爱好图标字体
{id:1,name:‘el-icon-platform-eleme’}, {id:2,name:‘el-icon-eleme’}, {id:3,name:‘el-icon-delete-solid’}, {id:4,name:‘el-icon-delete’}, {id:5,name:‘el-icon-s-tools’}, {id:6,name:‘el-icon-...
话语标题链接主题组件一个主题组件,将链接的图标添加到标题更多信息: :
问题描述 按照官方文档安装了icons $ npm install @element-plus/icons ...-- Icon 图标 --> <el-icon><edit /></el-icon> <el-icon><fold /></el-icon> <el-icon>&
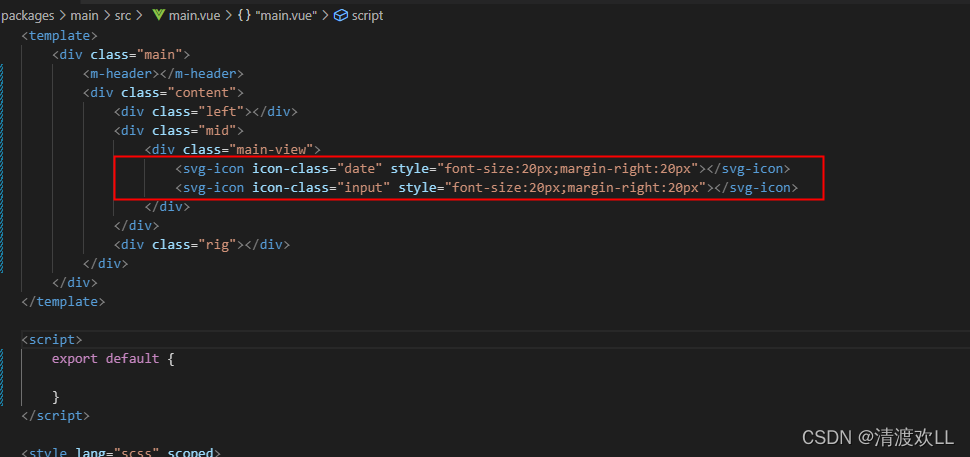
在Vue中使用svg-icon,可以按如下配置即可。 1、src/components/SvgIcon目录下创建index.vue,代码如下: <template> <svg :class="svgClass" aria-hidden="true" v-on="$listeners"> <use :...
全栈工程师开发手册 (作者:栾鹏) jQuery Mobile 所有class选项jQuery Mobile中图标icon样式大全 //ui-icon-action 动作 (一般用于页面跳转切换) action //ui-icon-alert 三角形内的感叹号 alert //ui-icon-audio
在微信小程序中用u-icon标签选择器才能对其设置样式,但在h5预览中u-icon{ }这样设置样式不生效,用组件的customStyle属性才生效。
使用 element-plus 时发现了一个问题:icon 需要单独安装和引入,让我很是难受,官网是这么说的(大概意思如下): $ yarn add @element-plus/icons # 或者 $ npm install @element-plus/icons import { ...
VB-icon图标大汇集,包括Windows自带图标!VB-icon图标大汇集,包括Windows自带图标!VB-icon图标大汇集,包括Windows自带图标!VB-icon图标大汇集,包括Windows自带图标!VB-icon图标大汇集,包括Windows自带图标!
之前也写过一篇这样的文章,只需要配置在线地址,即可自动下载几个字体文件,但是呢,我发现还有一种更好的写法,也是大众化的写法,即 svg标签,参考如何优雅的使用icon,可以完全参考这篇进行开发。 我就是记录...
Element-UI 调整el-icon的大小,调整el-button中el-icon的大小
theme: smartblue 一起养成写作习惯!... 本文简介 点赞 + 关注 + 收藏 = 学会了 在 Vue 生态里, Element UI 是排名前列的组件库。 在 Vue 发布到 3.0 时,Element 也发布了对应的组件库。...比如本文要...
打开自己的网站访问日志,发现出现很多404的地址,地址分别都是这2个: ...2)http://www.zbphp.com/apple-touch-icon-precomposed.png ...搜索了一下关键字:apple-touch-icon.png,apple-touch-icon-precomp
安装插件 cnpm install @element-plus/icons main.js引入 import { createApp } from 'vue' import App from './App.vue' import router from './router/index' import { store, key } from './store/index' ...
ant-vue中使用a-icon标签
element-plus版本^1.2.0-beta.5的icon图标问题: 继element旧版更新后,新版的element-plus的图标引用修改了,很多小伙伴们不会用,这篇文章将介绍两种用法 ⭐前置条件: npm install @element-plus/icons 全局引用...
SVG(Scalable Vector Graphics)可缩放矢量图形,是一种用于描述基于二维的矢量图形的 XML 标记语言,其基本矢量显示对象包括矩形、圆、椭圆、多边形、直线、任意曲线等,还能显示文字对象和嵌入式外部图像(包括 ...
在input标签中可以通过prefix-icon 和 suffix-icon 属性在 input 组件首部和尾部增加显示图标 使用elementui的图标的例子: 使用iconfont图标的例子 第一步:从iconfont网站下载好你需要使用的图标 第二步:将...
推荐文章
- 大数据技术未来发展前景及趋势分析_大数据技术的发展方向-程序员宅基地
- Abaqus学习-初识Abaqus(悬臂梁)_abaqus悬臂梁-程序员宅基地
- 数据预处理--数据格式csv、arff等之间的转换_csv转arff文件-程序员宅基地
- c语言发送网络请求,如何使用C+发出HTTP请求?-程序员宅基地
- ccc计算机比赛如何报名,整理:加拿大的CCC是什么,怎么报名?-程序员宅基地
- RK3568 学习笔记 : ubuntu 20.04 下 Linux-SDK 镜像烧写_rk3568刷linux-程序员宅基地
- Gradle是什么_gradle是干嘛的-程序员宅基地
- adb命令集锦-程序员宅基地
- 【Java基础学习打卡15】分隔符、标识符与关键字_java分隔符有哪三种-程序员宅基地
- Python批量改变图片名字_python批量修改图片名称-程序员宅基地